
The diagrams for square flexagons are probably the only ones which can be described on a teletype using ASCII, but that should be alright. The only real drawback is that a fanfolded square stack may not look as much like a spiral as a pentagon stack, but it is still better than trying to think of a triangle stack in those terms. Once the idea is clear, it really doesn't matter which polygons are used. Typesetting in TEX, however, allows the insertion of line drawings, but there are still advantages to remaining with squares, so we will not change over.
The fundamental relation in the description of a flexagon is the one between the sequence of polygons laid out along a line in two dimensions (the tabletop for example) and their sequence in the polygon stack. For fanfolded polygons the sequences are pretty much the same, except for taking taking into account that the polygon has two sides (top and bottom) in three dimensions and that they get turned over with each fold. That, and the desire to record all the colors, both top and bottom, is why it is a good idea to make two lists, one for each side.
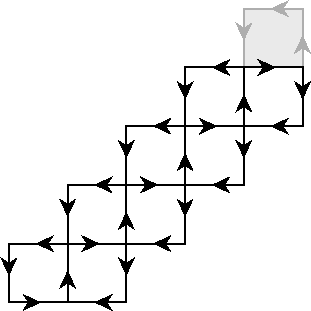
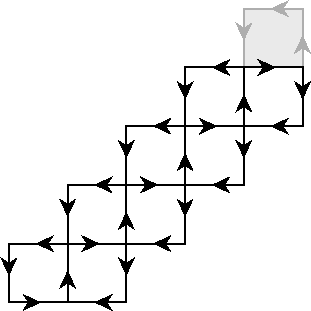
For nine squares (the ninth for pasting over the first to make a cycle of eight) the layout would be the following:

To the extent that this can be done with keyboard symbols, the squares have been marked with arrows to orient them, from which it will be seen that the cycles run in opposite directions in adjacent squares. This is consistent even where four squares meet in a common corner, and defines what is meant by the ``next'' square when following along several squares in a sequence where they are connected by having common edges.
The same scheme can be followed for any prototype convex polygon. It is not necessary to embed the strip in a regular lattice. With equilateral triangles, six will meet in a corner, with squares, four, but with regular pentagons there is no regular lattice. At first, working with triangles, it seemed natural and so also with squares. That meant layout sheets could be prepared and copied, which were a great convenience. But eventually the realization came that they were not essential.
Whatever; what is required is knowing the orientation of the rim of the polygon and accordingly what are ``next'' and ``last'' edges. And eventually what it means to skip over so many edges in a given direction.
The list of nine faces will be
| 1 | . | 3 | . | 5 | . | 7 | . | 9 |
| . | 2 | . | 4 | . | 6 | . | 8 | . |
If account is taken that colors will repeat after one turn of the spiral and that the whole collection of faces exposed to view at one time should have the same color, the list becomes
| 1 | 3 | 3 | 1 | 1 | 3 | 3 | 1 | 1 |
| 2 | 2 | 4 | 4 | 2 | 2 | 4 | 4 | 2 |
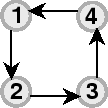
Now it is time for two more diagrams, which take into account the fact that flexing the stack, once it has been doubled (or trebled or whatever) exposes the faces of the polygon in cyclic order, one after the other.

Some arrows have been typed in the edges to indicate a preferred order; of course it is possible to run against it once one knows what the usual order is. The diagram reflects the fact that the colors must be exposed in a definite order, and that skipping is not possible. As it turns out, turning the flexagon over reverses the direction in which the colors are exposed, but that is the only alternative. Of course, one should avoid dogmatic statements; if the flexagon were made of hexagons it might well be possible to skip ahead two colors at once, treating the hexagon as though it were two triangles, Star of David style.
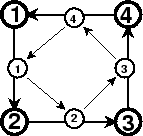
The second of these two diagrams looks pretty much like the first, except that it is drawn inside the first, and the two are drawn together to make their relationship clear.

The relationship of the inner diamond is that it is the dual of the outer square. What is meant by this is that if each edge of the outer square is marked by a dot at its midpoint, then some pairs of these dots could be connected to show that their lines meet in a corner. The duality is that pairs of lines meet in points, pairs of points make lines. This still does not explain why the same numbers were chosen as labels, just shifted forward around the edges.
Well, if the square shows the colors visible at any moment on the top and on the bottom of the flexagon, that central dot represents two colors and so gives a better idea of what's in the flexagon than just one color. Flexing moves colors from top to bottom (or the reverse) which says that if we have colors (a, b) now, you will get (b, c) next because b has moved from the bottom of the stack up to the top. To see what happens after that, it is necesary to consult the rest of the diagram, either one of which will spell out the sequence of colors that turn up.
For the moment there is nothing particularly surprising or complicated here, raising the question of, why bother with it all? The answer comes when one decides to replace one polygon with an equivalent stack, and wonders how to describe the consequences. In the meantime one should have become thoroughly familiar with the workings of primary flexagons, of all shapes and sizes.